- benefits of implementing authentication within your application?
- best authentication method for web application
- Choosing the right authentication method for your web-app
- difference between authorization and authentication
- How does Web service authentication work?
- online facial recognition free
- Web App Authentication
- web app authentication strategy
- web app security best practices
- Web Application Authentication Best Practices
- What is web based authentication?
The rise of information technology has compelled businesses to opt for digital transformation. They leverage various advanced technologies such as AI, ML, hyperautomation, and top-notch web applications to cater to users’ unique needs. However, with billions of users logged in to various network systems, businesses must recognize the need to implement measures that safeguard various aspects of web apps. Doing so helps them foster trust, safeguard information, and maintain the integrity of their digital brand value. Enters web app authentication. This app’s security, with its immense market potential, ensures the security and privacy of users’ data and controls access to resources within the application.
When we talk about web app authentication, we primarily focus on web apps like PWA or progressive web apps. Implementing PWA development services has been a popular choice for businesses with users who can simplify and get more things done with fewer resources. Thereby, achieving objectives much faster than they could before over online channels. Therefore, it becomes necessary that sensitive information such as financial data or personal details must take stringent measures to protect such sensitive information.
So, how does web app authentication make it possible? What are the web app security best practices to safeguard web apps against cyber attacks, data theft, unethical competition, and other negative consequences? Let’s explore the dynamics of web application authentication, understand its benefits, and explore how it operates with best practices to ensure robust security.
Balancing Security & Usability: Web App Authentication Guide
Web app authentication is about verifying whether the identity, fact, or information of the users is genuine, true, or valid before letting them access restricted systems, networks, or devices. Businesses also use other authentication technologies like biometrics and authentication apps to verify user identity. It helps businesses strike a balance between offering highly functional app development services with top-notch quality assurance and enhanced user experience.
What’s the difference between authorization and authentication? Authentication comes before authorization, as it tries to check if the user is allowed to get access to resources based on their authorization level. Once it’s verified, different roles are assigned to them, which lets them engage with the system accordingly.
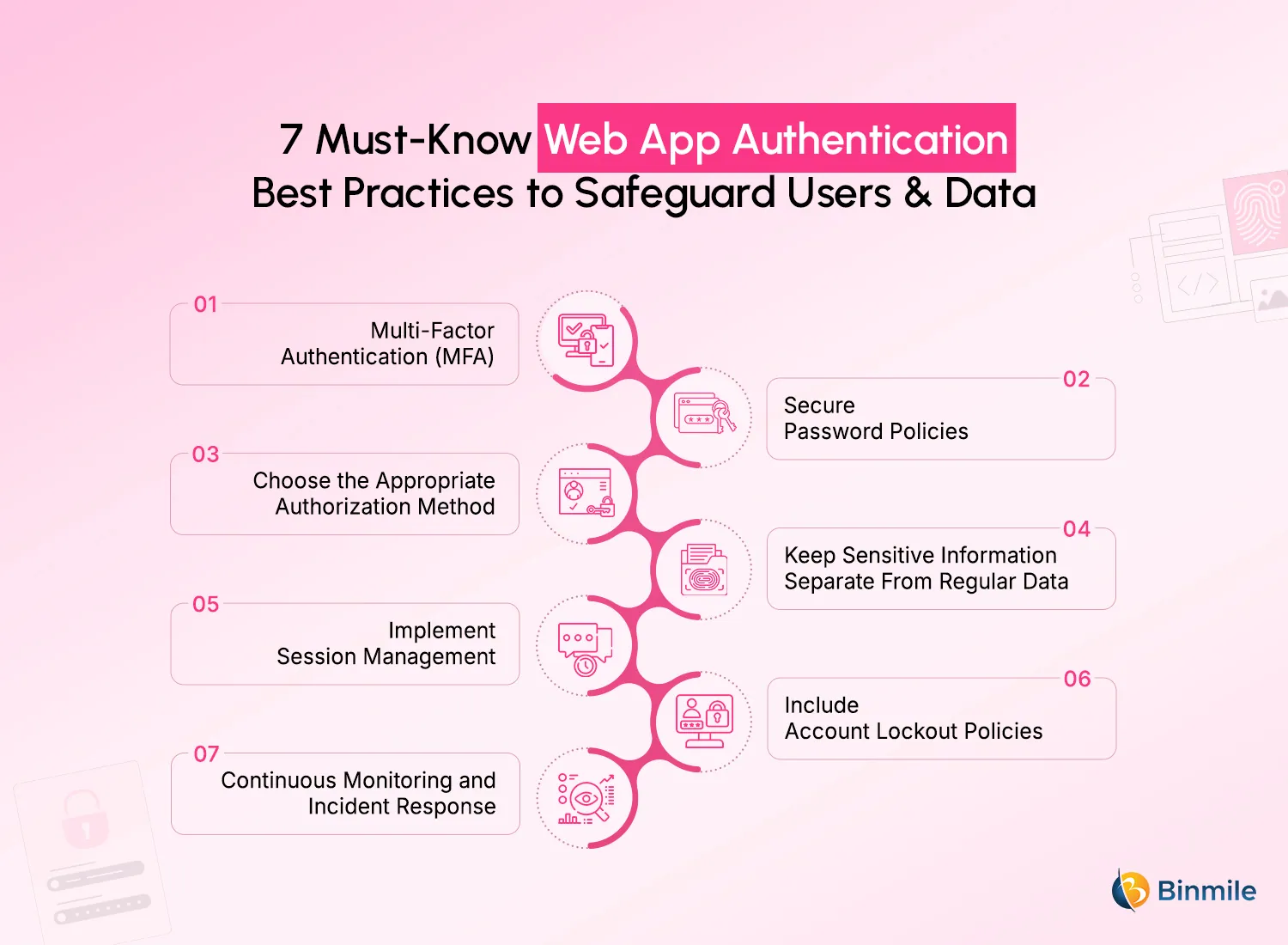
7 Proven Web App Authentication Best Practices to Secure Users & Data
This digital world demands a fortified security posture that helps businesses build trust among their users and protect mission-critical information. There are major web application security risks, such as SQL injection, Cross-site scripting (XSS), and Insufficient logging and monitoring, that could hamper the app’s security and credibility. So, let’s discuss how you can adopt best practices for implementing a robust web app authentication strategy and fortifying your digital product development:

1. Multi-Factor Authentication (MFA)
MFA acts as the first line of defense against unauthorized access. It requires that users validate their identity through several aspects, including but not limited to passwords, biometrics, one-time codes, etc. The extra layer acts as a strong obstacle, which greatly lowers the chances of any unauthorized access.
2. Secure Password Policies
With so much sensitive information exchanged across networks or systems, businesses must develop strong password policies for strong web app security. When policies are set up, it ensure your users are forming robust passwords with mixed use of capitalized letters, numbers, and symbols. In addition, don’t forget to remind your users to change their passwords and take the best password-hashing approach to keep the data secure.
3. Choose the Appropriate Authorization Method
There are various ways through which you can achieve web app authentication. Let’s discuss them to understand what fits your requirements:
- Cookie-Based: The server creates a session ID using the user’s credentials and sends the ID to the client. In return, the server remembers it and sends it back to the user as a cookie. The cookie allows access to the server again, but the cookie and the ID are erased when you log out.
- Token-Based: The information is verified in a JWT signed by the server, but the token gets stored in the device and not on the server. On a subsequent connection to the server, it uses the token to allow you access.
- Third-party access: You can also use an API token or OAuth if you want to use your API for other apps or devices. API token as JWT, and OAuth for logging in with another service for the exchange of information between servers or networks.
- OpenID: This is an authenticated password exchange protocol that verifies you with the help of an identity provider. Other services that use OpenID don’t require you to key in a password.
- SAML: It operates just like OpenID, but it’s XML-based and more flexible. The process entails logging in with an identity provider URL, after which you receive XML data containing your information.
Select whichever authentication method suits your web app requirement. Want to support only web applications? Choose Cookie or Token-based authentication. If you want to support both web and mobile clients, go with API-token with that of Cookie-based authentication. For a standard web app authentication, you can also opt for One Time Password(OTP), Two Factor Authentication(2FA), and Email verification, among others.
4. Keep Sensitive Information Separate From Regular Data
More often than not, web application developers store all user information, such as ID, username, password, name, email, last_login_time, etc., in the same table. Though it’s a simpler method to organize the data and may seem reasonable initially, it can create several problems later. Imagine your user trying to access one specific non-confidential data but is exposed to other confidential parts of the data. To avoid such risky scenarios, developers must store confidential information in a separate table or another database, providing an additional layer of protection against unauthorized access, especially in the case of compromised credentials.
5. Implement Session Management
Utilize secure session tokens, session timeouts, and frequently change session identifiers. This prevents session hijacking and disallows unauthorized access. Tracking user activity during the session is another way of keeping data secure and protected.
6. Include Account Lockout Policies
This is a crucial step to add an extra layer of security to your progressive web applications and prevent any suspicious or brute-force attacks. When you implement account lockout policies, it starts working when a user repeatedly enters incorrect credentials and is temporarily locked out, thwarting unauthorized access attempts. However, configure lockout thresholds and durations mindfully to keep a balance between security and user convenience.
7. Continuous Monitoring and Incident Response
Ensuring that everything stays vigilant is a part of security, and it’s important in your web app authentication approach. Put in place strong detection mechanisms to identify suspicious activities, attempts to gain unauthorized access, or possible weaknesses. While starting your development services, ensure that you’ve got an incident response strategy ready that will quickly respond to and contain security breaches to minimize damage.
Secure your web app today with these best authentication practices - protect your users and data now with Binmile!

3 Major Benefits of Robust Web App Authentication

- Data Security: Robust web app authentication protects not only sensitive user data from unauthorized access but also helps you avoid data breaches and their consequences. Implementing secure authentication methods helps you verify user identities to ensure that only legitimate users can access confidential information, fortifying your data.
- User Trust & Confidence: Users feel their personal information is well-protected, and are more likely to engage with the application. This creates a positive user experience and enhances the application’s reputation and credibility.
- Regulatory Compliance: With so much on data security and privacy policies, businesses must follow strict regulatory frameworks to protect user data. Therefore, when you implement strong authentication, it not only safeguards users but also ensures compliance with industry regulations, helping you avoid legal complications and potential fines.
Learn more about how a top-notch app development services company can help you build quality apps with enhanced user experience and advanced security for your apps.

Wrapping Up
For businesses, protecting sensitive information and valuable data that is constantly at risk in this interconnected digital landscape is a topmost priority. Among the key pillars of web application security, secure web authentication plays a crucial role in safeguarding user accounts, protecting sensitive data, and preventing unauthorized access. Doing so not only helps businesses build and deploy applications that provide a strong defense against malicious threats but also solidifies their brand’s credibility.
However, to maintain the best possible security posture and protect your sensitive data against cyberattacks, you cannot just rely on security products alone. Thus, following the best web app security is also essential for building a safer and more secure future for both businesses and end-users. So whatever authentication method you choose or best practice you adopt, make sure it depends on your specific needs or project requirements. Seek assistance from a software development company to get more in-depth insight into how authentication strategies can help you prevent attackers from exploiting and acquiring unauthorized access to safe and seamless app development services.
Frequently Asked Questions
Implementing authentication best practices is crucial to safeguard user information, prevent security breaches, and ensure compliance with regulatory standards. They help build user trust and maintain the integrity of web applications.
Web authentication software is a system or tool designed to manage and secure the process of verifying user identities for web applications. It ensures that only authorized users can access protected resources by implementing various authentication methods, such as passwords, Multi-Factor Authentication (MFA), Single Sign-On (SSO), biometric verification, and OAuth.
The importance of web authentication software lies in its ability to:
- Enhance Security: By preventing unauthorized access, it protects sensitive data and reduces the risk of security breaches.
- Simplify User Experience: It streamlines the login process, making it easier for users to access the resources they need.
- Ensure Compliance: It helps organizations meet regulatory requirements and industry standards for data protection and privacy.
- Protect User Data: By securely managing and storing authentication information, it ensures that user data remains confidential.
- Improve Administrative Efficiency: It automates user management tasks, reducing the workload for IT and administrative staff.
- Support Scalability: It can handle a growing number of users and authentication requests, making it suitable for organizations of all sizes.
- Password-based Authentication: Users enter a username and password to access the application.
- Multi-Factor Authentication (MFA): Requires two or more verification factors, such as a password and a code sent to a mobile device.
- Biometric Authentication: Uses unique biological traits such as fingerprints, facial recognition, or iris scans.
- OAuth: Allows users to log in using credentials from another service (e.g., Google, Facebook).
- Single Sign-On (SSO): Enables users to log in once and gain access to multiple applications without re-entering credentials.
- Token-Based Authentication: Uses tokens to verify user identity. Tokens are usually generated upon successful login and are used for subsequent requests.
- Certificate-Based Authentication: Utilizes digital certificates to authenticate users.
- Social Login: Users log in using their social media accounts.
Online facial recognition free tools can be found on platforms like Face++ and Microsoft Azure Face API (with free-tier options). These tools allow users to analyze and recognize faces for personal or small-scale use without significant costs.
Online facial recognition free tools offer reasonable accuracy for basic facial detection and recognition. However, their precision may not match premium services due to limited features and capabilities in free versions. Always evaluate the tool based on your specific requirements.