To build an engaging mobile app and deliver an enhanced user experience, your app must provide more than a secure and high-functioning application. It must include visual, immersive, and interactive elements designed to communicate your mission and your product/service to your users. This is why mobile application design is a critical component of the development cycle, as it can make or break the reception of your app and decide user retention and user experience. However, mobile app design goes beyond designing an app; it also consists of both UI (user interface) and UX (user experience), which work in tandem to shape how users interact with technology.
So, developers make it operate efficiently, and mobile app designers manage to make the app look and feel attractive. When executed with intent, UI and UX design tools transform an app from a tool into a seamless extension of the user’s digital life. Several principles guide this process of mobile app design, balancing usability, aesthetic coherence, and performance. Let’s understand mobile application design principles, their benefits, and how to design mobile apps for enhanced user experience and engagement.
What is Mobile Application Design

As stated earlier, mobile application design is a multifaceted field that combines elements of both art and science. It focuses on creating a visually appealing interface that is not only functional but also intuitive and responsive, ensuring a seamless and engaging user experience. Whether you’re building an app for foldable devices, HRM software, a fitness app, or a quick commerce app in any category, the design always needs to be a top priority.
However, the mobile application design is not just about how it should look. To build an engaging mobile app, it also needs to cover critical aspects such as understanding the user’s needs, preferences, and behavior. From research, wireframing, prototyping tools for UI/UX design, and user testing, the mobile app design stage has a lot to offer.
Benefits of Mobile Application Design: What You Need to Know
- Enhanced User Experience (UX): When you develop a seamless and secure user experience, it makes your app or website easier to browse and boosts retention. Features such as smart defaults, responsive touch feedback, and platform-native behaviors make the user’s journey feel effortless and intuitive from the first tap to the final task.
- Improved Interface Design (UI): In design, functionality and usability go hand-in-hand to bring better user engagement and interaction and maintain long-term business goals. Especially with design elements with ‘Accessibility,’ as accessibility in UX design empowers users to overcome all sorts of barriers, such as functional, architectural, or design, and even communication barriers.
- Reduction in Development Costs: Crafting a high-quality and efficient UI/UX design early in the mobile design and development process considerably decreases costs over time. By understanding user demands and paying attention to their behaviors, you can avoid the need for expensive redesigns or post-launch rebuilding. Additionally, this quick iterative approach helps you save money and boost your mobile app development services‘ ROI with a shortened time to market.
- Expand Reach & Market Penetration: A lot depends on how thoughtfully you have designed around user needs, intuitive interactions, and contextual relevance. This not only attracts new users but also deepens trust and usage, organically widening your app’s footprint in the market. After all, users will keep coming to you when you have designed an app in line with their expectations and experiences.
- Increased Conversion Rates: When a user journey is optimized by simplifying navigation, optimizing the checkout process, and ensuring that contact forms and other conversion points are intuitive and accessible, it naturally enhances ROI as more visitors complete the desired actions on your site.
Key Mobile Applications Design Principles: Enhancing Usability & Engagement
Without a doubt, a good mobile application does more than look sleek on a screen. It works naturally, feels reliable, and makes people want to come back. And that only happens when mobile application design choices are built around how users actually interact with the product and not just how designers or businesses think they should. So, here are seven core principles every mobile app designer should get right:

1. User-Centered Design (UCD)
Design isn’t about what a company wants users to do; it’s about understanding what users actually need, what frustrates them, and what they’re trying to achieve. That’s the foundation of effective UI/UX app modernization: rethinking interfaces to match real behavior, not legacy assumptions. When an app is built around real user behavior, it feels natural to navigate because it fits how people already think and act. That’s why user-centered design makes the difference between something that just works and something people actually want to use.
- Conduct user research and interviews
- Create user personas and scenarios
- Prioritize user goals over business shortcuts
- Test with real users at every stage
2. Consistency Across Interface and Interactions
When an app looks, feels, and behaves consistently across every screen, users settle into it faster. Familiar patterns build trust; they take the guesswork out of navigation and make the experience feel solid. Whether it’s visual elements, icons, or fundamental interactions, consistency means users don’t have to stop and think every time they tap.
- Use a design system or style guide
- Keep navigation patterns uniform
- Apply the same language and tone everywhere
- Ensure gestures and actions work consistently
3. Intuitive Navigation and Flow
The best navigation feels invisible, especially when users can move through an app without stopping to figure out what’s next, you’ve nailed the flow. This flow isn’t just design intuition; it taps into psychology principles in UX like minimizing mental effort and following familiar patterns. Think fewer choices, clearer paths, and visuals that guide the eye naturally. By aligning design with how people instinctively think and act, navigation becomes smooth, not something they have to figure out. Navigation should guide users forward, not trip them up as they explore through your app.
- Map common user journeys first
- Group-related features logically
- Keep navigation visible or easily accessible
- Test flows for real-world usability
4. Simplicity and Clarity
It’s tempting to pack in features or clever design tricks, but clutter only confuses people. A simple, straightforward interface helps users focus on what matters, whether it’s a task, a message, or an action. By stripping away noise, whether visual or verbal, you make space for clarity, ease, and fewer mistakes.
- Stick to essential features only
- Use clear, straightforward language
- Apply white space to avoid clutter
- Design clean, focused interfaces
5. Feedback and Responsiveness
Anytime a user interacts with an app, they expect some response. A tap, a swipe, a form submission, whatever the action, people want instant feedback that tells them it worked. It’s a small thing that makes a significant impact. Following modern app development trends, apps now focus on quick cues and smart responses. And if something doesn’t work, users should know. If it doesn’t, they shouldn’t have to hunt for answers. After all, it’s about keeping the flow smooth and the user in control.
- Use visual cues like animations or highlights
- Provide instant confirmations for actions
- Show progress indicators when loading
- Offer clear error messages with solutions
6. Scalability and Adaptability
Your app won’t always be used the way you imagined, and that’s precisely why it needs to scale and adapt. Whether it’s growing features, new devices, or shifting user needs, a good design holds up under change. Scalability and adaptability mean your app stays relevant and reliable, no matter how much your app or user base grows.
- Design with flexible, responsive layouts
- Use adaptive UI components
- Plan for content and feature scaling
- Test on multiple devices or platforms, like cross-platform or native app development
7. Performance, Speed, and Security
Even the most beautifully designed app will fail if it’s slow, buggy, or risky. Users expect apps to load fast, run smoothly, and keep their data safe, with no exceptions. Performance and security aren’t bonus features; they’re the baseline for trust, retention, and long-term success.
- Optimize code and assets for speed
- Minimize app crashes and freezes
- Use secure data encryption and storage
- Regularly update for patches and improvements
Don't let poor design ruin a great app idea. Discover how our custom mobile UI/UX design services can boost downloads, retention, and ROI—start your project today.

How to Design Mobile Apps: 5 Tips for Enhancing Usability and Engagement
Mobile application design is not simply about visuals or aesthetics; it’s more than that. Mobile app design is a structured process that starts with clear design thinking for business, purposeful planning, and a focus on how the product will perform for its users. Before moving into design execution, these five strategic steps help lay a strong foundation for both user experience and business value.

1: Define Purpose & Use Case
All successful apps revolve around a single purpose of usability. Before designing, identify the precise problem your app solves and for whom. Avoid the urge to become overly functional in the early phases. A specific use case will aid in keeping design calls easy, prioritizing features and user experiences, so that the product does not exceed itself or the app development cost.
2: Outline User Journey
Design does not start with shapes and colors, but with a proper understanding of how users will use the app from start to finish. This involves identifying each of the essential stages, such as onboarding, primary work activities, potential pitfalls, or points of exit. A user journey map provides a smooth transition of screens and ensures each interaction is deliberate, not incidental.
3: Design with Context
Conventional design patterns are helpful as they are in accordance with the user’s expectations. Yet, the lack of usability can be weakened when you rely on them without considering your app’s unique context. The mobile app design principle allows you to reuse well-tested interaction patterns in situations where they significantly enhance the user experience, while also making them flexible or customizable to match your app, its workflows, and its objectives.
4: Prioritize Functionality First
Usability does not exclude visual design; it just facilitates it. A good app focuses on functionality: it will nudge users to take the right steps, reduce friction, and help users complete the most important functions as fast as possible. Therefore, an interface that is clean and intuitive that serves the app’s purpose will consistently deliver more value than design choices made purely for aesthetic effect.
5: Enable Continuous Evolution
A successful mobile application design strategy must have a plan for continuous iterations. The user needs change, and app performance must be refined based on real-world feedback. Designing with adaptability in mind through usability testing, data analysis, and regular upgrades and modifications, you can ensure that the app stays relevant, efficient, and competitive as time goes by.
Struggling with user retention? Let us redesign your app’s UI/UX for maximum engagement. Book a design strategy call today!

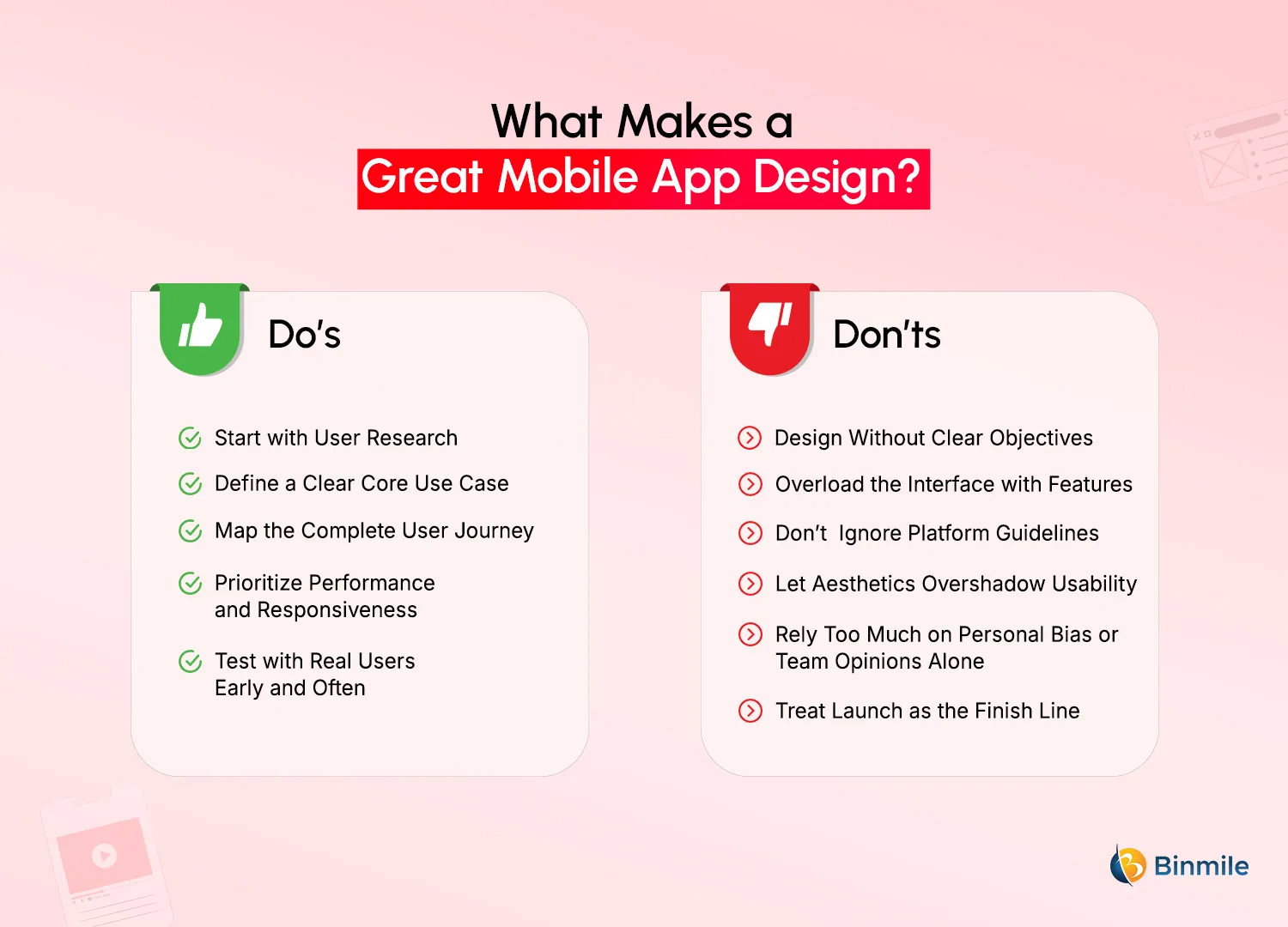
Design Secrets Behind Successful Mobile Apps: Do’s and Don’ts
Let’s further understand what makes a great mobile app. We’ll be sharing a few dos and don’ts to help you nail the design element in your app development process from the get-go.

Closing Statement on Mobile Applications Design
Without a doubt, user experience is the core element when you start the mobile application design process. From the initial concept to final execution, every decision must reflect strategic vision, contextual understanding, and a disciplined focus on meaningful user outcomes. UX/UI design should remain central throughout the development lifecycle, not as an afterthought, but as a guiding principle. Missteps in interface architecture or user flow can directly impact usability and adoption, reducing engagement and diminishing the app’s value proposition.
As mobile ecosystems grow in both capability and expectation, designers and developers must approach each project as an opportunity to build purposeful, secure solutions, ones that prioritize user value, operational efficiency, and long-term adaptability. For businesses looking to navigate the complexities of design and development, mobile app design services offer expert guidance and strategic insights. The app experts will ensure that your project is aligned with industry best practices, user expectations, and market dynamics, accelerating delivery while safeguarding quality.
Ready to design with purpose? Contact us today to explore how our UI UX development company can drive meaningful results.